About
June
Enovation Funatic supplies a user-friendly patient portal and a mobile app in the healthcare institution's corporate identity, which are aimed at supporting the patient and their loved ones in completing the digital patient journey.
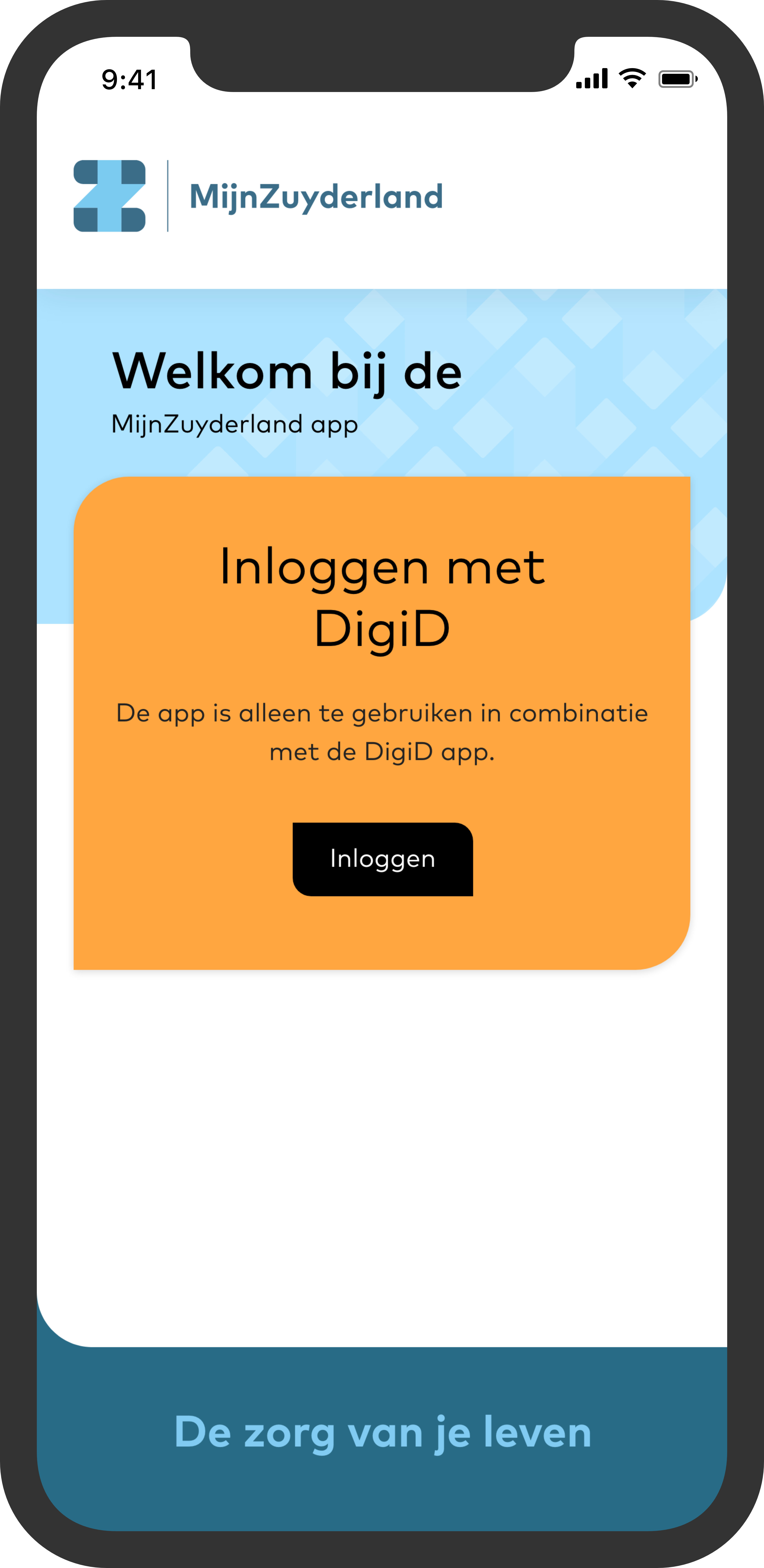
The patient logs in in one place with DigiD (TVS) and receives a message in one place about appointment reminders, results, tasks or messages that are ready.
Enovation Funatic calls this innovative system June.
User experience
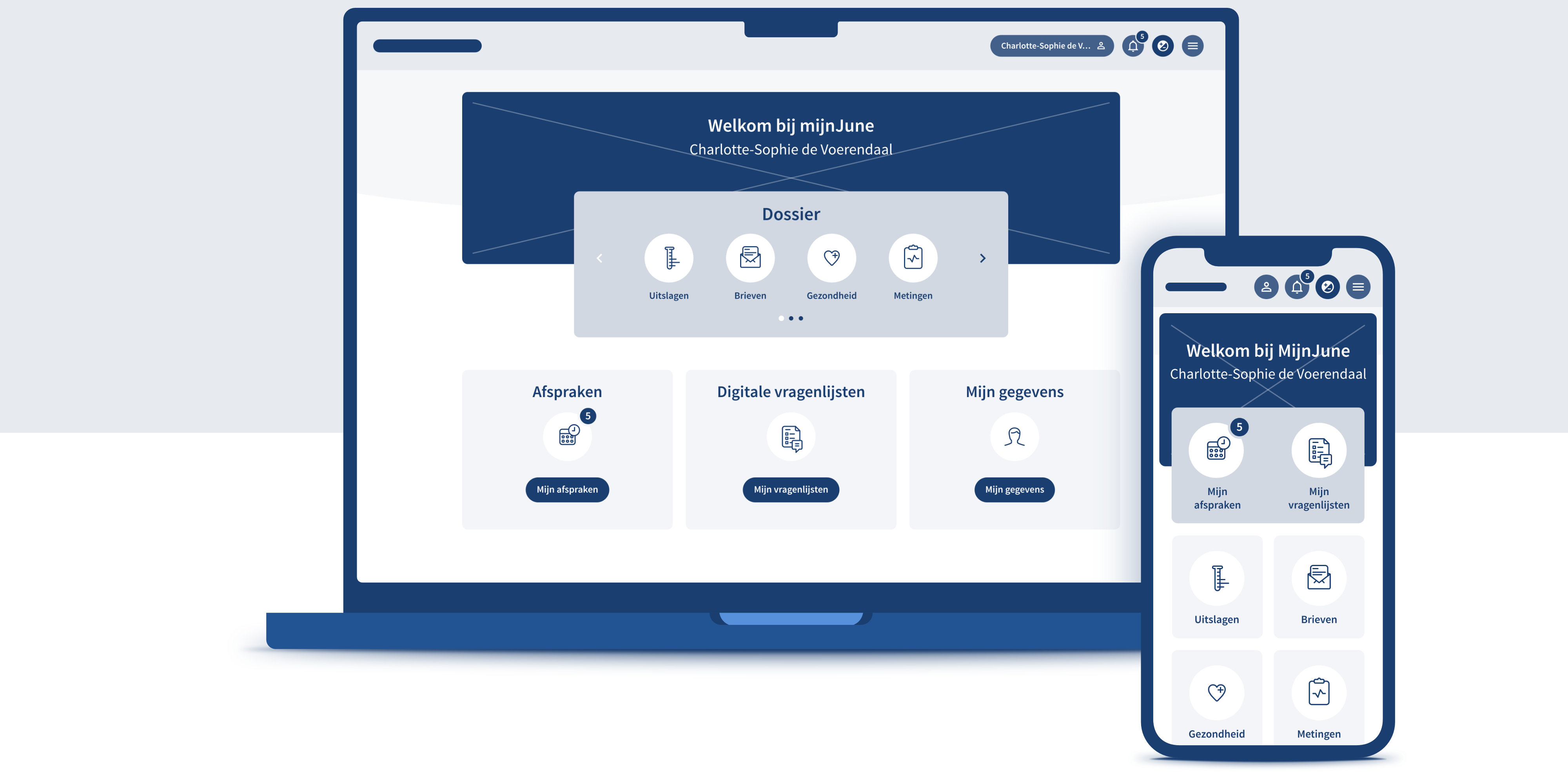
A patient portal is more than just an option to view the electronic patient file. It is about preparing the patient well for what is to come, providing good guidance before, during and after treatment and thus allowing the patient to be involved throughout the entire care path.
The challenge was to offer a good user experience in the Portal (Browser: desktop, tablet and mobile) and also an app that can be downloaded from the relevant Google and Apple app stores.
Corporate identity
Another challenge was the hospital’s corporate identity. June is built in such a way that a hospital’s corporate identity can be implemented on the existing codebase of the application, in the Portal (browser) and in the App. So the codebase remains the same, but the design reflects the corporate identity of the hospital.
Of course, there are limitations when implementing the corporate identity, but smart choices ensure that the patient gets the feeling that the company website, the portal and the app are one environment.
This was an important starting point, and customers loves this!
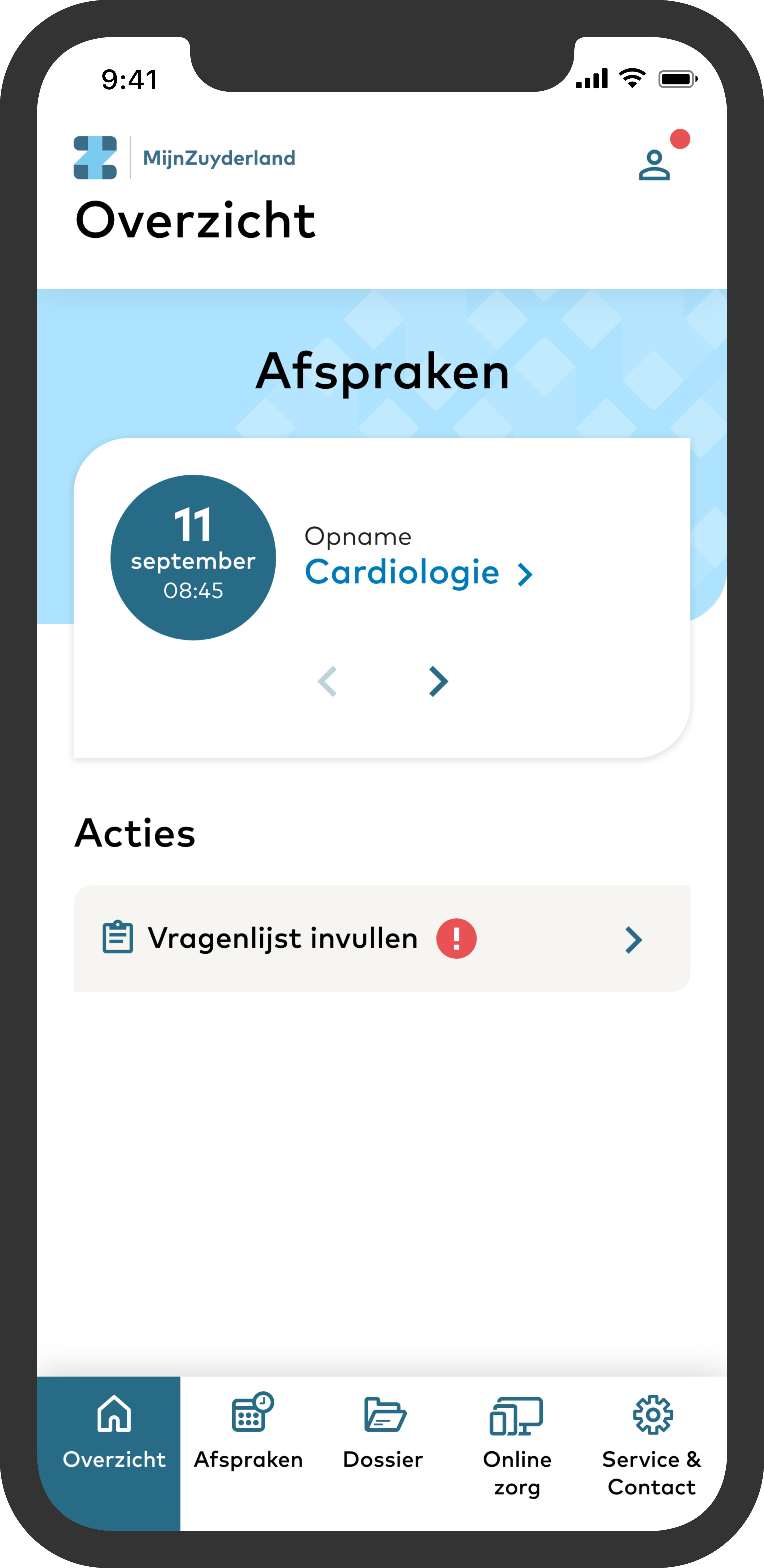
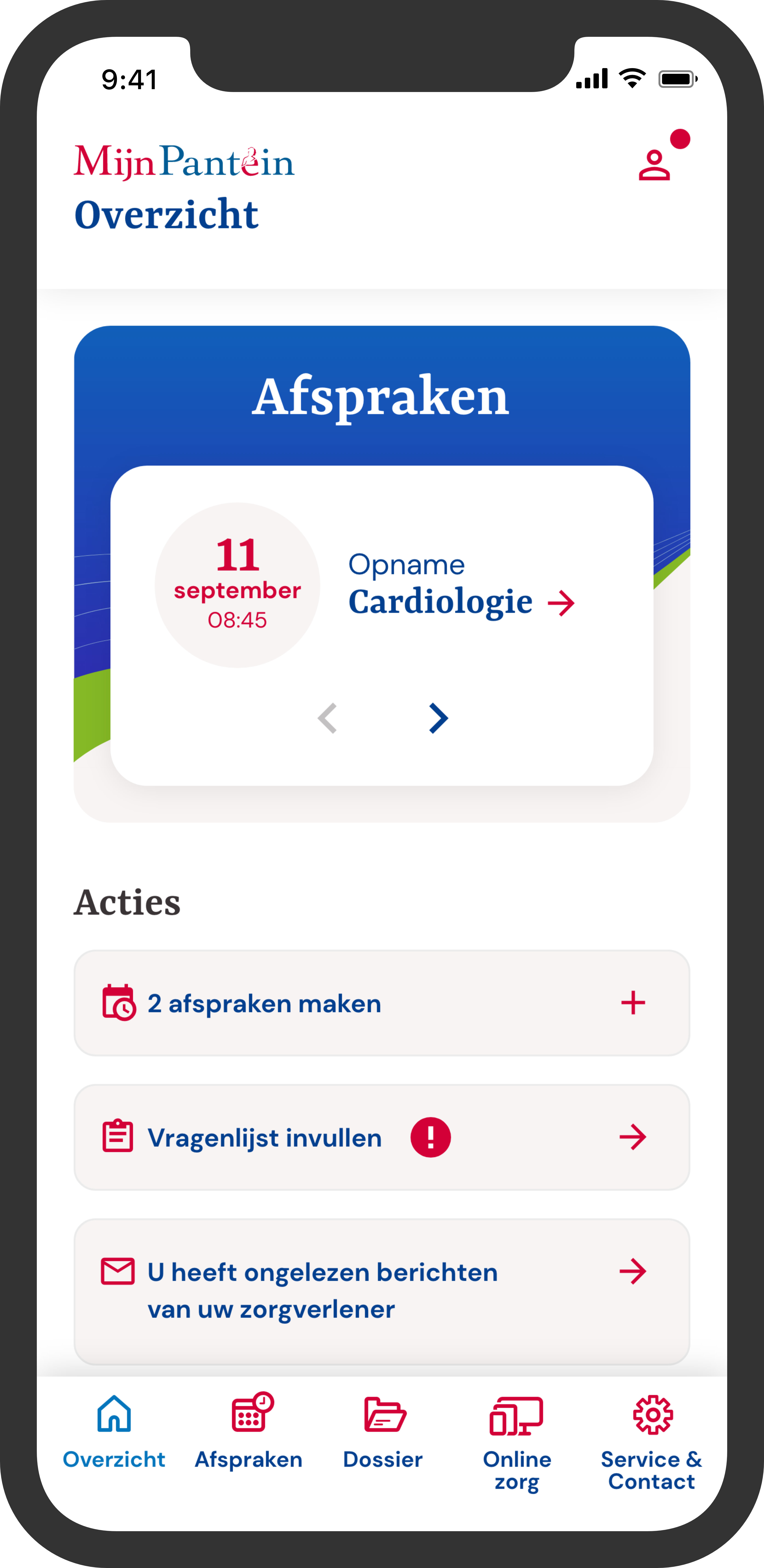
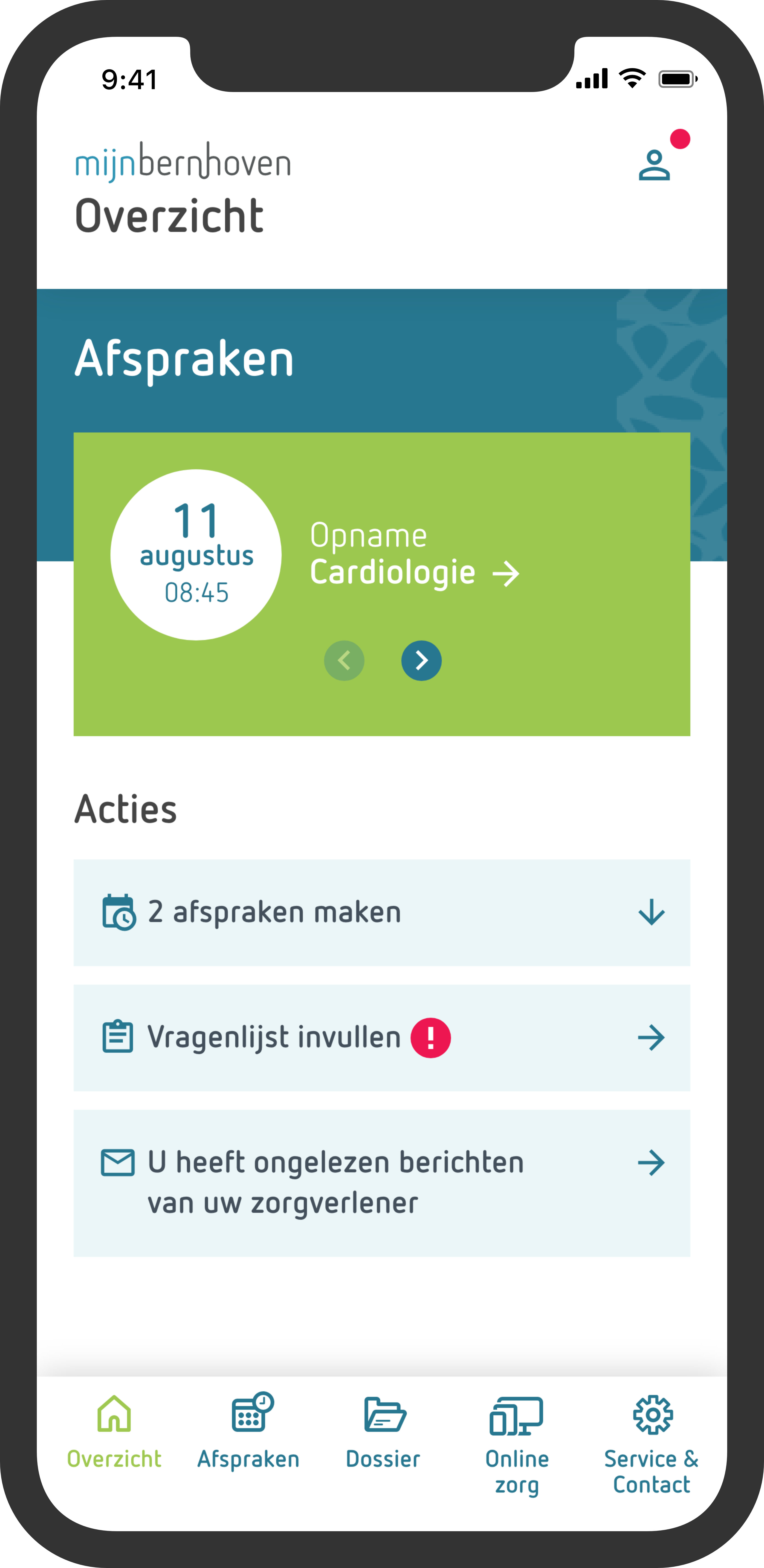
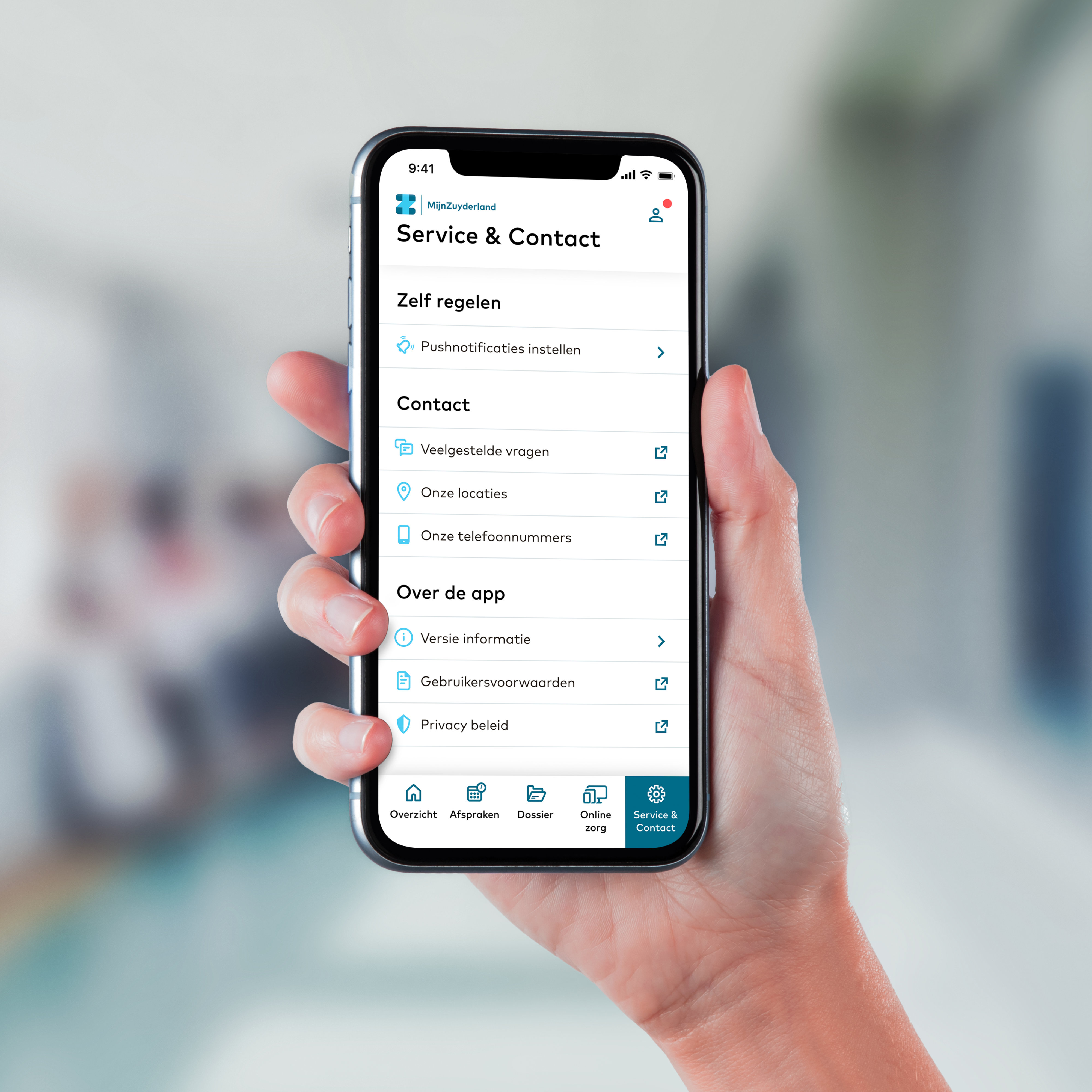
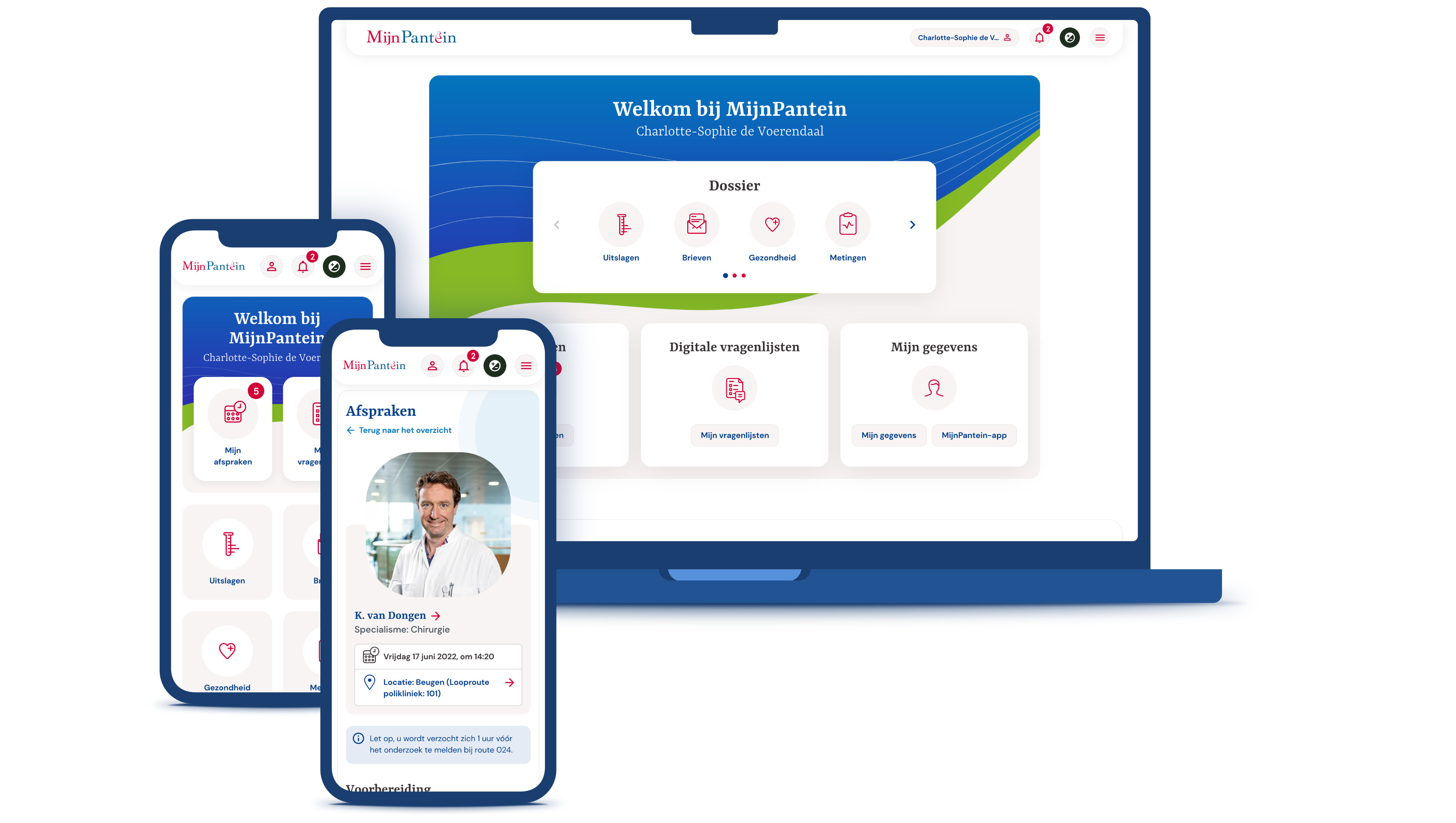
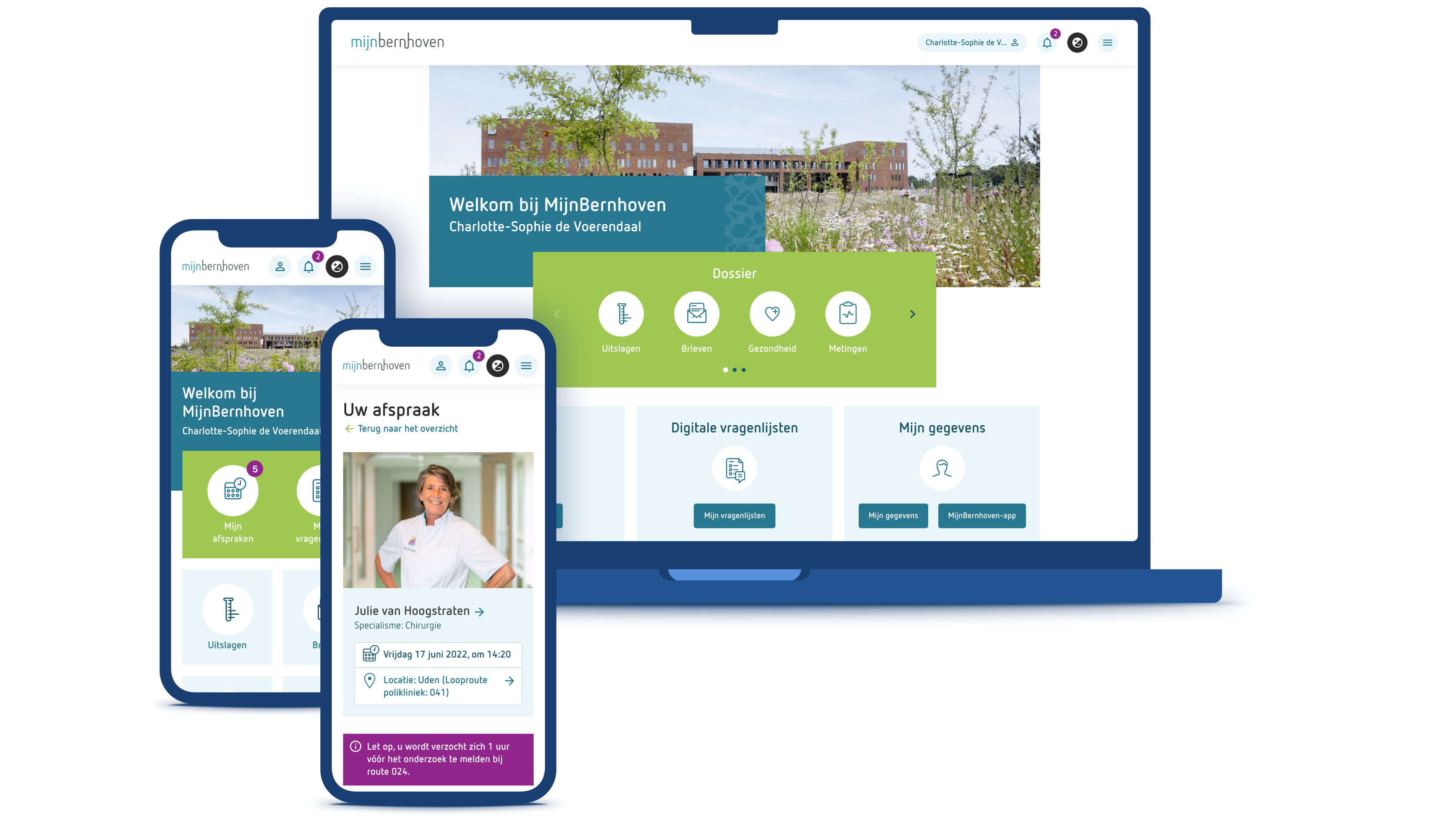
A few App examples
Below you can see the different designs for Zuyderland, Maasziekenhuis Pantein and Bernhoven.
June icon system
An icon set based on commonly known icons, but with a June twist.